
Highlights
- Integrating AI in UX design transformed every phase—from ideation to testing—into a faster, insight-driven process.
- AI tools for UX designers like ChatGPT, Figma AI, UX Pilot, and Recraft automate research, wireframing, and asset generation with precision and consistency.
- Using AI, design delivery time dropped by nearly 30%, while creative quality and validation depth improved across projects.
- AI acts as a true co-designer—augmenting human creativity, not replacing it, and setting the stage for scalable, future-ready UX systems.
Our UX design workflow was good—but we wanted it to be great. We weren’t just chasing faster delivery; we were aiming for smarter ideation, more focused validations, and a creative workflow that could scale without compromising quality. That’s where AI stepped in.
By thoughtfully integrating AI in UX design, we’ve transformed our process into a more efficient, collaborative, and future-ready system. Far from replacing human creativity, generative AI for design has become a valuable partner—one that boosts our speed and sharpens our outcomes.
Here's how we embraced AI-powered design tools to cut delivery time by nearly a third—without cutting corners.
Our original UX design workflow
Our UX design workflow typically moves through five core phases:
1. Ideation & research
2. Wireframing
3. UI design & prototyping
4. Validation & testing
5. Iteration & documentation
Each of these areas presented opportunities for design process improvement—and AI helped us unlock them.
Phase 1: Smarter ideation and research
Ideation and research are the backbone of effective UX design. To supercharge this phase, we tapped into AI tools like ChatGPT, Gemini, and Claude for deep research, discovery, brainstorming, interview script creation, and turning complex requirements into clear, actionable insights.
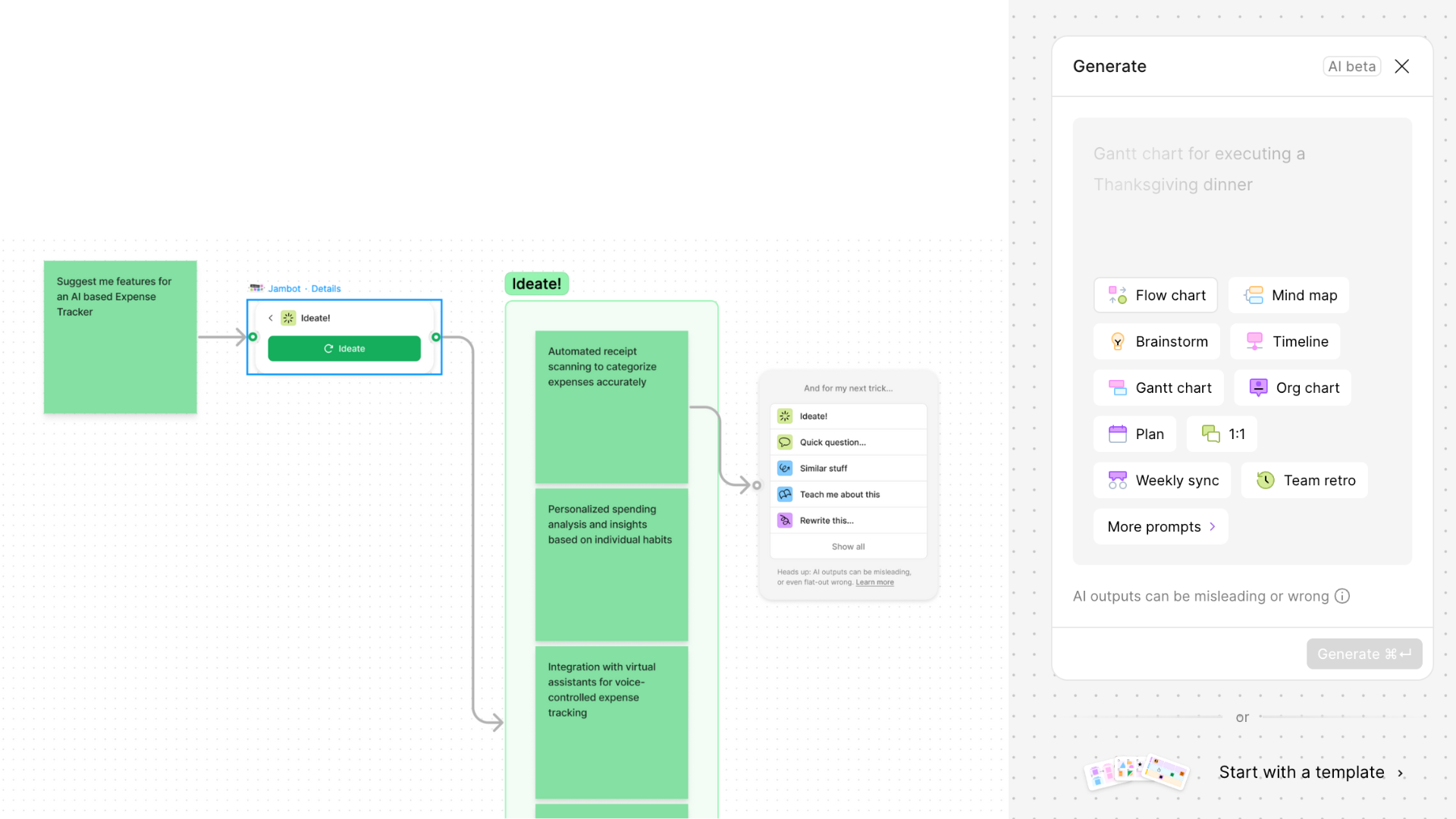
For visualizing user journeys and mapping detailed flows, we leaned on collaborative AI platforms like FigJam AI and Whimsical AI. These tools helped us rapidly explore possibilities, validate early concepts, and move forward with confidence.
Result: We cut down ideation and research time by nearly 40%, accelerating the entire design process.

Phase 2: Wireframing at warp speed
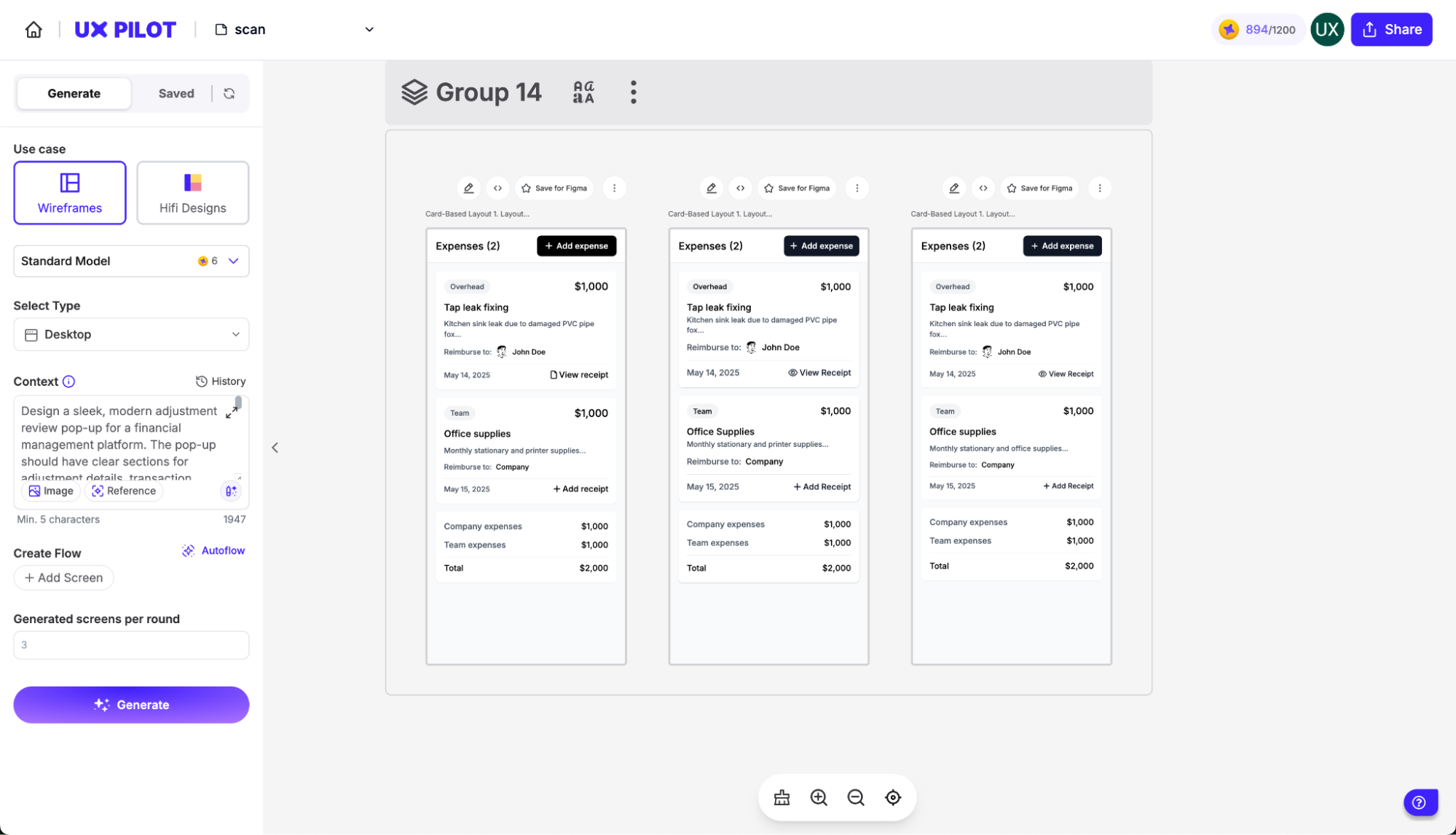
Wireframing used to mean endless rounds of sketches and revisions. Now, each AI tool has a role to play: Lovable.dev sparks quick ideas, UX Pilot and Uizard generate lo-fi wireframes fast, Figma AI helps structure landing pages, and Relume organizes sitemaps and IA seamlessly.
We also use ChatGPT to refine wireframes and draft detailed mockup descriptions, streamlining the review and validation process.
Result: Wireframing cycles are 35% faster, leading to quicker decisions and faster iterations.

Phase 3: Accelerated UI and high-fidelity design
High-fidelity design used to demand painstaking attention to detail around typography, color, and assets. Now, we use AI-powered design tools to work smarter:
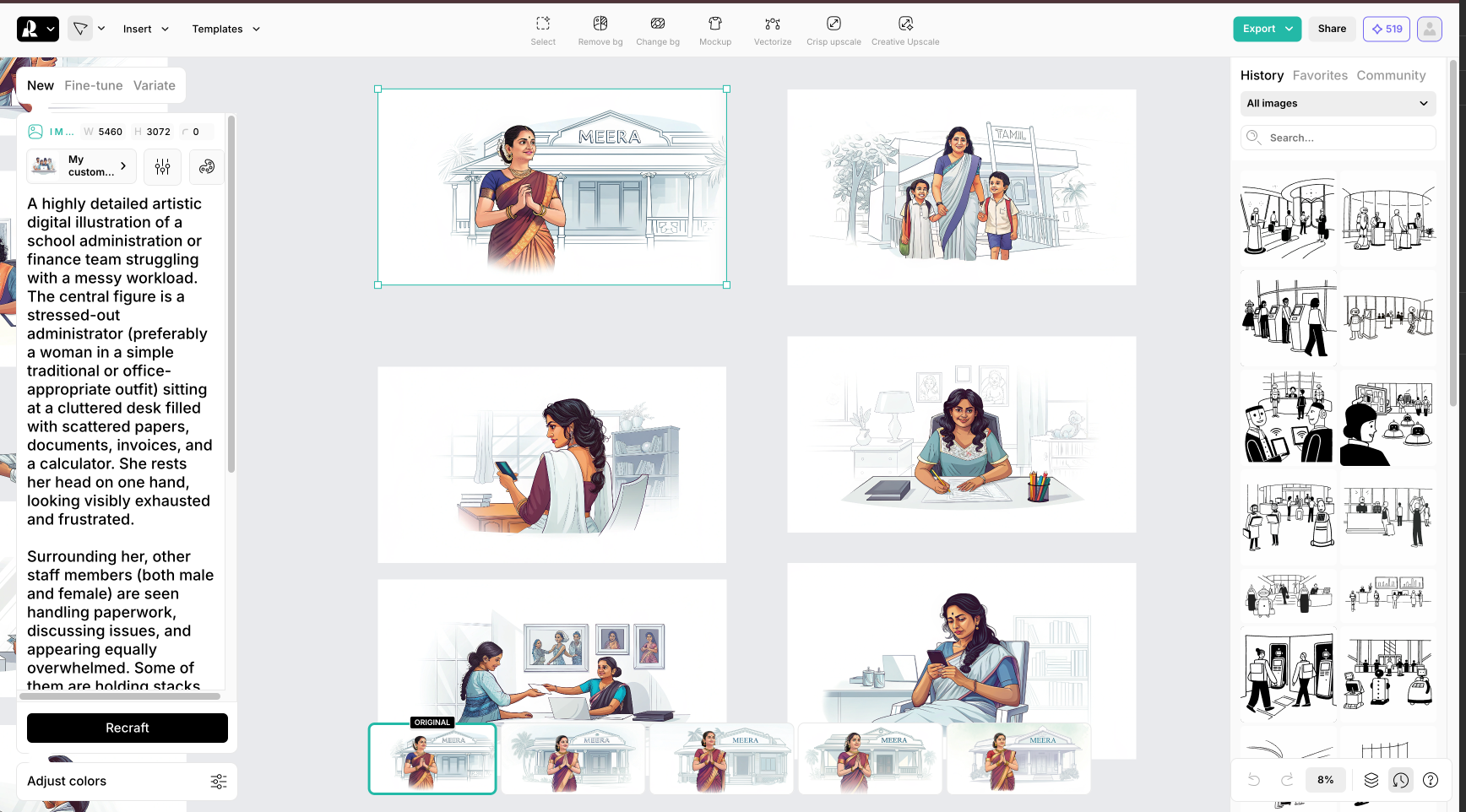
- Recraft for style-consistent illustrations and icons
- Freepik AI for quick video, image, and illustration generation
- Firefly for stunning image compositions and style references
- Ideogram for rapid asset creation

We also speed up typography decisions with Font Joy and build interactive prototypes faster with UX Pilot.
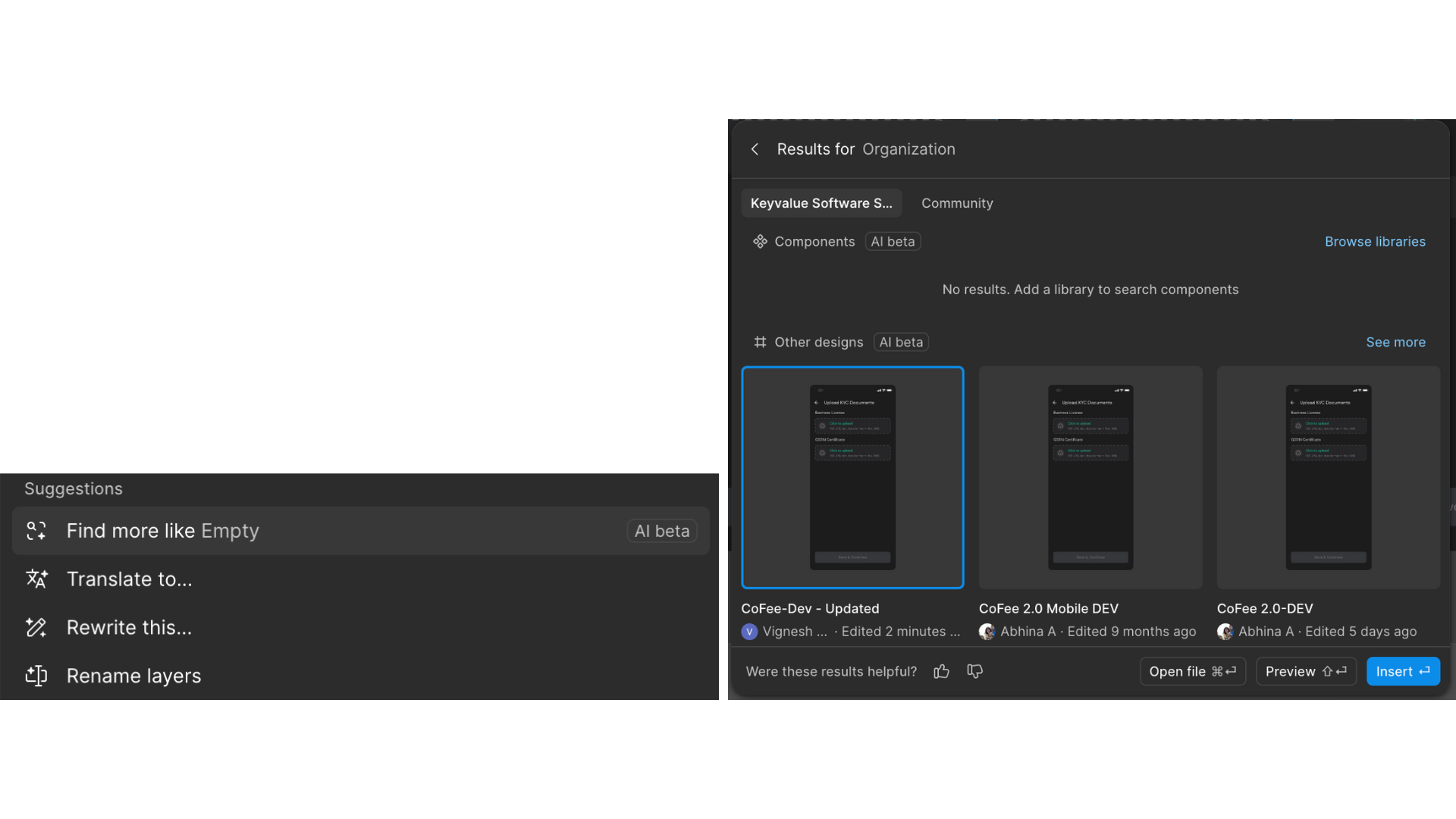
Figma’s AI suite adds another level of efficiency — from visual search for assets, AI-powered prototyping (especially for simpler flows), bulk layer renaming, to AI-driven content generation that removes the need for placeholder text.
Result: We accelerated our UI design process by about 30%, delivering faster without compromising quality.

Phase 4: Leaner testing and validation
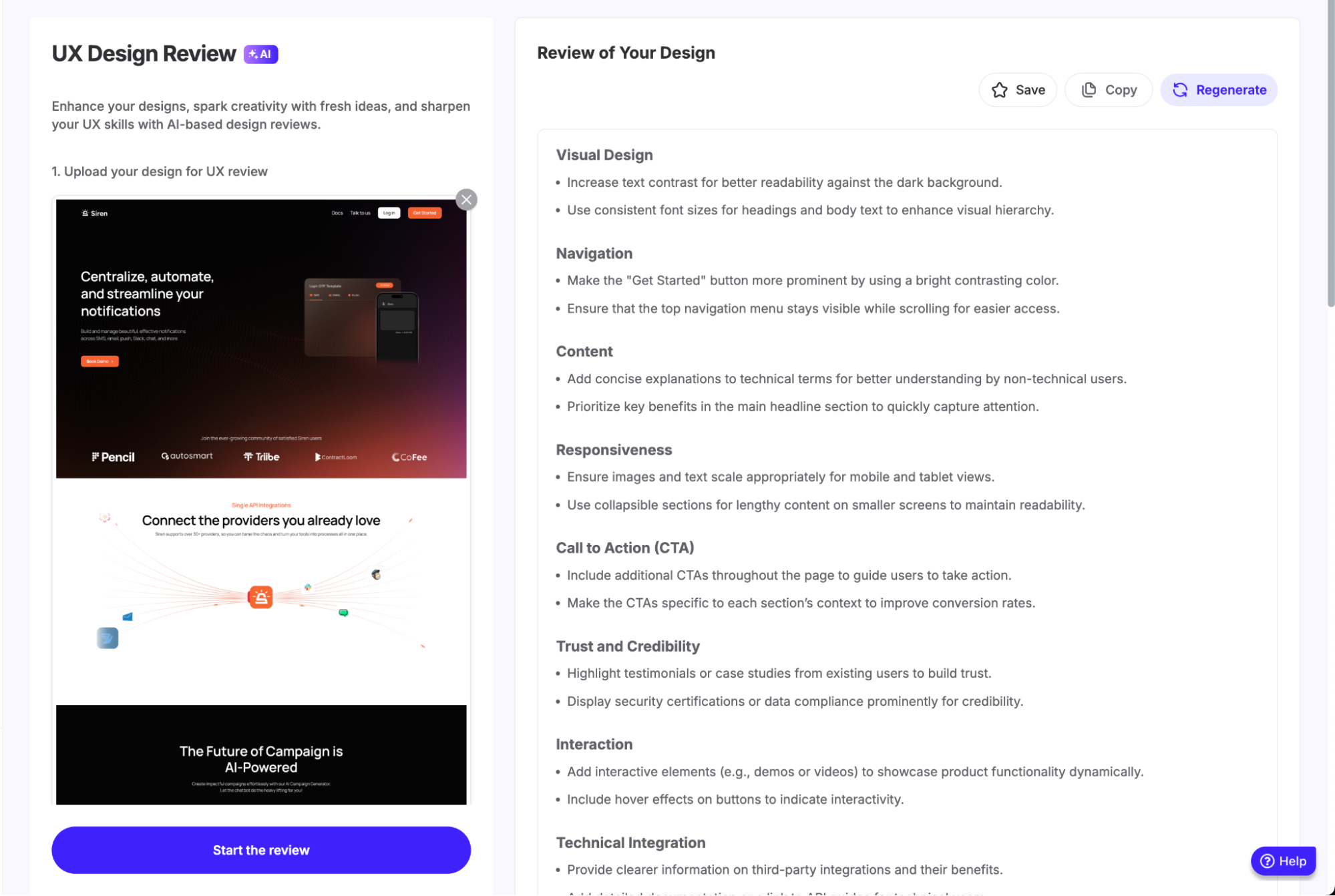
Instead of lengthy review loops, we now use UX Pilot and ChatGPT for automated heuristic analysis, usability checks, and accessibility compliance.
Result: We’ve shaved 25% off our testing and validation timeline—and stakeholders appreciate the quicker feedback cycles.

Phase 5: Streamlined UX writing and documentation
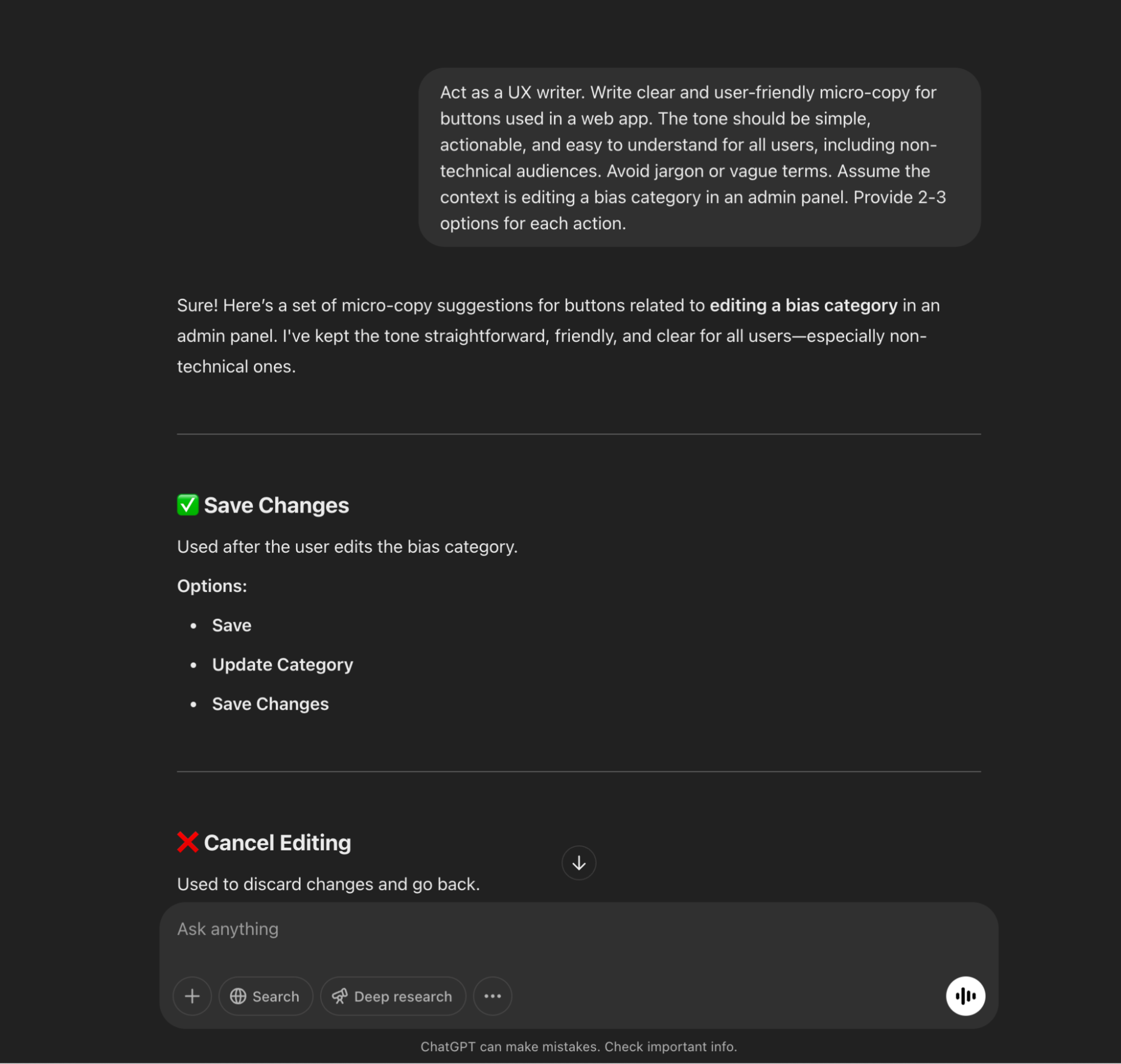
We create clear, on-brand microcopy using ChatGPT and Claude. Gemini Advanced and Notion AI help us capture and organize meeting notes and design documentation, boosting team clarity and collaboration.
Result: These enhancements have significantly improved internal alignment and reduced the back-and-forth during handoffs.

Beyond the interface: AI across the ecosystem
AI-powered design tools touch more than just screens:
Graphic & Motion Design: Firefly and Freepik support animation and video assets; Suno and Freepik Tunes bring soundscapes to life.
Storyboarding: ChatGPT helps map out interaction flows and storytelling for product experiences.
Final thoughts: The future of UX design is collaborative
By embedding AI in UX design at every stage—from research to UI and beyond—we’ve improved our speed by 30% without sacrificing creativity or quality.
This isn’t automation for automation’s sake. It’s about pairing human imagination with tools that let us move faster, think deeper, and design better. As the future of UX design continues to evolve, embracing AI won’t just be an advantage—it’ll be a necessity.
At KeyValue, we believe the future of UX design lies where human insight and AI intelligence converge. By merging human creativity with the precision of AI-powered systems, we craft experiences that evolve with users.
FAQs
1. Does AI replace UX designers?
No. AI doesn’t replace UX designers, it supports them. AI acts as a co-designer, automating repetitive tasks like research, wireframing, and testing so designers can focus on creativity, and strategy.
2. How is AI used in UX design?
AI can be integrated across all design phases, from ideation to documentation. Tools like ChatGPT, Gemini, and Claude help with research and content creation; Figma AI and UX Pilot streamline wireframing and prototyping; and Recraft, Firefly, and Freepik assist in visual design and asset generation.
3. What are the best AI tools for UX designers?
Some of the most effective tools include ChatGPT, Figma AI, UX Pilot, Recraft, Claude, Gemini, Firefly, Freepik AI, Ideogram, and Notion AI—each improving specific stages of the design process.
4. What is the future of UX design with AI?
The future of UX design is collaborative and human-centered. AI will handle analysis, automation, and validation, while designers focus on imagination, storytelling, and user empathy—creating scalable, future-ready design systems.
5. How can AI maintain design quality while speeding up the UX workflow?
AI ensures quality through precision and consistency—automating layout organization, accessibility checks, and content generation—while also enabling faster validation. This allows UX teams to design faster without compromising on design standards or creativity.

